Slider alanı, ziyaretçilerin dikkatini çekmek ve kampanya ya da önemli duyuruları ön plana çıkarmak için kullanılan dinamik bir vitrindir. Bu alanda slider’ın tam ekran mı yoksa sayfa ortasına hizalı mı görüneceği tercihe bağlı olarak belirlenebilir. Tasarım tercihinize göre tam sayfayı kaplayan geniş bir slider ya da daha sade ve ortalanmış bir yapı seçebilirsiniz.
Ayrıca farklı cihazlarda en iyi kullanıcı deneyimini sağlamak için masaüstü, tablet ve mobil cihazlara özel görseller tanımlanabilir. Böylece slider her cihazda kırpılmadan, optimize edilmiş şekilde görüntülenir. Responsive (mobil uyumlu) yapının bozulmaması için her ekran tipi için uygun ebatta görsel yüklenmesi önerilir. Tüm bu düzenlemeler için de İçerik Yönetimi >> Slider Yönetimi alanı kullanılır.

Üstelik slider görsellerini kaydetme işlemi de çok kolay! Sürükle bırak yöntemi ile saniyeler içinde birçok görsel yükleyebilirsiniz.

Yüklenen slider görseli üzerinde düzenleme yapabiliriz.
Slider Adı alanına yüklediğiniz görsele vermek istediğiniz adı ekleyebilirsiniz. Bu alan opsiyoneldir.
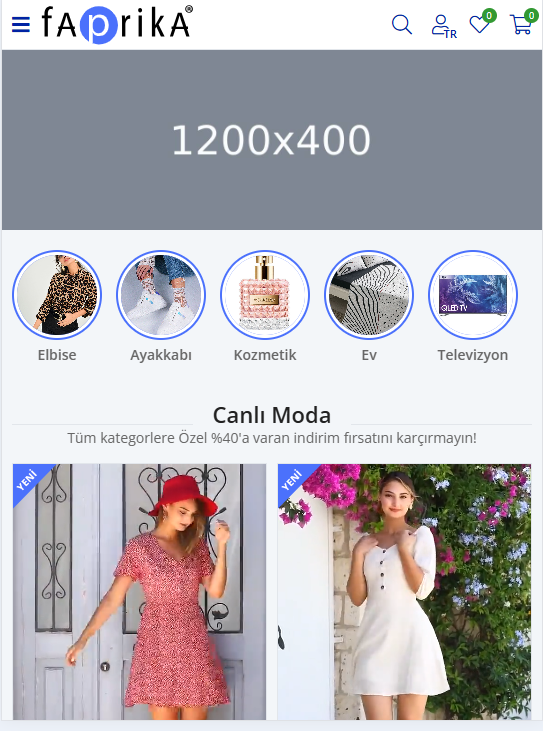
Slider URL, müşterileriniz slidera tıkladıklarında yönlendirilecekleri sayfayı ifade eder. Mutlaka bir sayfa tanımlanmalıdır. Aksi halde slidera tıklayan müşteriler 404 Hata sayfasına yönlendirilir. Sitenin kategori veya ürün sayfalarına yönlendirme yapabilirsiniz. Linkin tamamını değil / sonrası alanı girmeniz yeterli olacaktır. Örnekteki slider görseli, müşterileri Elbise alt kategorisine atayacaktır.
faprika yazılımın dikkat çeken gücü ayrıntılarda gizli! Bir görselin mobil cihazlarda da üstün performans gösterebilmesi özellikle e-ticaret sitelerinde son derece önemlidir. Bu yüzden her platforma uygun slider ataması yapabilmenizi mümkün kıldık.
Böylece:
Peki her platforma özgü görsel ataması nasıl yapılır?

Slider görselinizin masaüstü cihazlarda yatay ve tam ekran olarak görünmesini istiyorsanız, görsel boyutu 1920x400 piksel olmalıdır.
Slider Yönetimi alanından yalnızca "Masaüstü" cihaz seçimi yapılırsa, bu görsel sadece masaüstü cihazlarda görüntülenir.

Slider görselinizin tablet cihazlarda yatay ve tam ekran olarak görünmesini istiyorsanız, görsel boyutu yine 1200x400 piksel olmalıdır.
Slider Yönetimi alanından yalnızca "Tablet" cihaz seçimi yapılırsa, bu görsel sadece tablet cihazlarda görüntülenir.

Mobil cihazlarda slider görselinin dikey olarak görünmesini istiyorsanız, önerilen görsel boyutu 768x500 piksel olmalıdır.
Slider Yönetimi alanından yalnızca "Mobil" cihaz seçimi yapılırsa, bu görsel sadece mobil cihazlarda görüntülenir.

Slider görselinizin masaüstü cihazlarda sayfa ortasına hizalı şekilde görünmesini istiyorsanız, görsel boyutu 1100x550 piksel olmalıdır.
Slider Yönetimi alanından yalnızca "Masaüstü" cihaz seçimi yapılırsa, bu görsel sadece masaüstü cihazlarda görüntülenir.
Yapılandırma >> Ayarlar >> Slider Ayarları alanında Slider Genişliği ve Yüksekliği alanlarına yeni değerler girerek özelleştirme işlemini gerçekleştirebiliriz.

Slider görsellerinin internet sitenizdeki kapsayacağı alan boyutlandırmasını Ayarlar >> Slider Ayarları alanına gelerek düzenlemeniz gerekmektedir.

Otomatik Geçiş Aktif seçeneğine tik eklediğinizde, sliderlar belli bir bekleme süresinin ardından otomatik olarak diğer slidera geçer. Slide Bekleme Süresi ile bu bekleme süresini artırıp azaltmak mümkündür. Slide Geçiş Süresi için de bir zaman belirleyebilirsiniz. Böylece geçiş hızını da daha hızlı veya daha yavaş olarak belirleyebilirsiniz.

Slide Geçiş Efekti seçimi de bu alandan yapılır. Slide, Fade, Cube, Coverflow, Flip seçeneklerini deneyerek e-ticaret sitenizdeki Slider geçişlerini özelleştirebilirsiniz.
Düzenlemeleri tamamladıktan sonra Kaydet butonuna tıkladığınızda uygulanan değişiklikler tüm sliderlar için geçerli olur.
